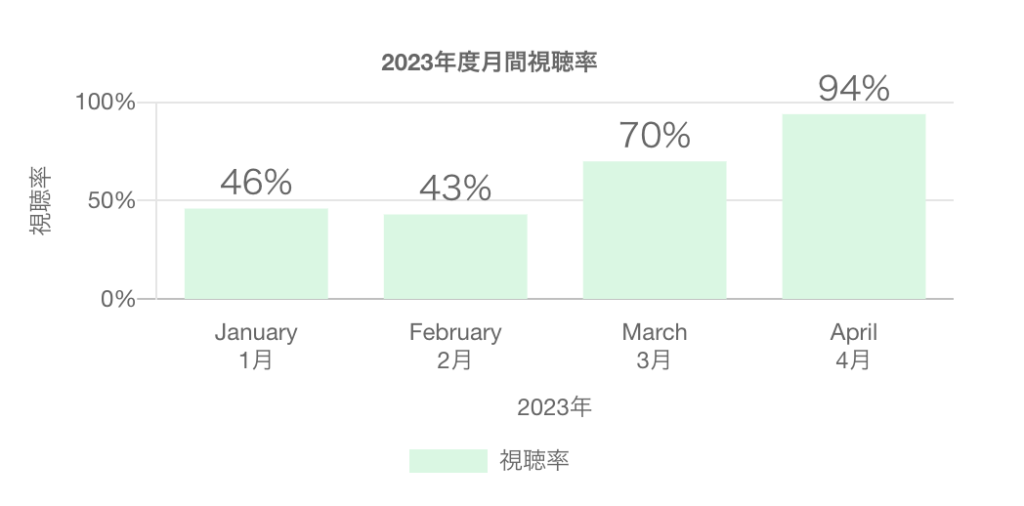
chartjsでバーチャート(棒グラフ)を作った。
Y軸のメモリ幅調整やpluginsを使った追加情報表示を実装したので、残しておく。
確認環境
- macOS 13.2
- docker desktop 4.16.2
- vue 3.2.45
- chartjs 2.9.4
- vue-chartjs 3.5.1
バーチャートの作り方

canvasタグにバーチャートを描画する
data, options, pluginsをそれぞれ宣言して、new Chartに()に渡す
template
<div style="position: relative; width: 80vw; height: 50vh">
<canvas id="canvas" />
</div>script
import { onMounted } from "vue";
import { Chart } from "chart.js";
...
onMounted(() => {
const ctx = document.getElementById("canvas");
if (ctx)
new Chart(ctx, {
type: "bar",
data,
options,
plugins,
});
});data
datasetsに表示対象のデータ情報を指定
labelは凡例になり、data配列がlabelsと紐づく
datasets配列となっているので、複数にすると、複数の棒グラフが表示される
labelsを配列型式にすると、2行で表示される
const data = {
datasets: [
{
label: "視聴率",
backgroundColor: "#d3f8e2",
data: [46, 43, 70, 94],
},
],
labels: [
// X軸を2行で表示
["January", "1月"],
["February", "2月"],
["March", "3月"],
["April", "4月"],
],
};options
const options = {
legend: { display: true, position: "bottom" },
scales: {
yAxes: [
{
ticks: {
beginAtZero: true,
stepSize: 50,
max: 100,
callback: (tick: Number) => tick.toString() + "%", // 50% のように表示
},
scaleLabel: {
// Y軸タイトル
display: true,
labelString: "視聴率",
},
},
],
xAxes: [
{
gridLines: {
display: false, // X軸のグリッド線を非表示
},
ticks: {
maxRotation: 0,
minRotation: 0,
},
scaleLabel: {
// X軸タイトル
display: true,
labelString: "2023年",
},
},
],
},
title: {
display: true,
text: "2023年度月間視聴率",
padding: 13,
},
tooltips: {
enabled: true,
intersect: false, // マウスの位置が要素と交差する場合にのみ表示
callbacks: {
title: (data) => data[0].label.replace(/,/g, " "), // Tooltipのタイトルを調整
label: (context) => context.value + "%", // January: 84% のように表示
},
},
};legendについて
legend.positionで位置の調整ができる
設定できる値:’top’, ‘left’, ‘bottom’, ‘right’
scalesについて
Y軸とX軸の表示設定ができる
ticksで、メモリ幅や上限、下限、表示内容の調整ができる
maxRotationとminRotationを90にすると、縦表示になる
tooltipsについて
callbacks.titleでツールチップのタイトルの調整も可能
data.labelsを配列型にしている場合、カンマ付き表示となるため、ここで調整すると良さそう
plugins
それぞれの値を常時表示する
afterDatasetsDrawやafterDrawが、チャートを描画したときやマウスオーバー時に発火される
何度も呼ばれるので、シンプルな処理にすべき
chart.data.datasetsをループして、fillTextで文字を表示させている
const plugins = [
{
afterDraw(chart) {
const ctx = chart.ctx;
chart.data.datasets.forEach((dataset, i) => {
let meta = chart.getDatasetMeta(i);
if (!meta.hidden) {
meta.data.forEach(function (element, index) {
if (dataset.data[index] !== null) {
const value = dataset.data[index];
const fontSize = 17;
const fontStyle = "normal";
ctx.font = Chart.helpers.fontString(
fontSize,
"normal",
"sans-serif"
);
ctx.fillStyle = fontStyle;
ctx.textAlign = "center";
ctx.textBaseline = "middle";
const dataString = value + "%";
let position = element.tooltipPosition();
// 棒グラフの上に合計を表示
ctx.fillText(
dataString,
position.x,
position.y - fontSize / 2 - 5
);
}
});
}
});
},
},
];
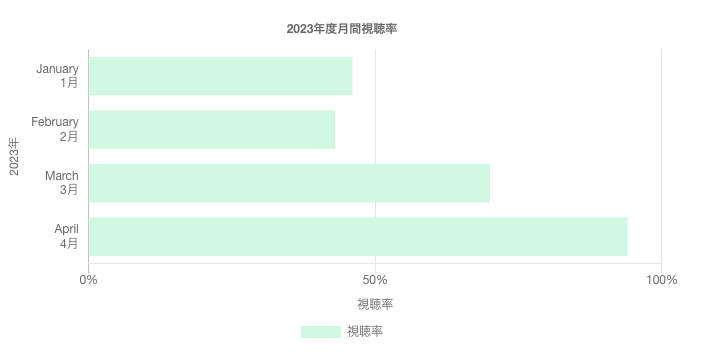
水平型バーチャートの作り方

チャートタイプの変更「bar → horizontalBar」とoptions.scales.yAxesとxAxesを入れ替えることで、
水平型バーチャートに変更が可能
new Chart(ctx, {
- type: "bar",
+ type: "horizontalBar",
const options = {
legend: { display: true, position: "bottom" },
scales: {
- yAxes: [
+ xAxes: [
...
- xAxes: [
+ yAxes: [