NuxtJSでFont Awesomeを表示できるようにするまでの手順をまとめる。
実行環境
- NuxtJS 2.15.3
Font Awesomeライブラリをインストール
無料で使える solid、regular、brands をインストールした。
npm install @nuxtjs/fontawesome -D
npm install @fortawesome/free-solid-svg-icons -D
npm install @fortawesome/free-regular-svg-icons -D
npm install @fortawesome/free-brands-svg-icons -D実行後、package.jsonは以下になっている。
"dependencies": {
"nuxt": "^2.15.3"
},
"devDependencies": {
"@fortawesome/free-brands-svg-icons": "^5.15.3",
"@fortawesome/free-regular-svg-icons": "^5.15.3",
"@fortawesome/free-solid-svg-icons": "^5.15.3",
"@nuxtjs/fontawesome": "^1.1.2"
}nuxt.config.js にビルド設定を記載する
コンポーネント名を’fa’と指定することで、<fa icon=”home” /> のようにfaというタグで記載ができる。
利用したいアイコン名をiconオプションで設定する。
buildModules: [
[
'@nuxtjs/fontawesome',
{
component: 'fa',
icons: {
solid: [
'faHome'
]
}
}
]
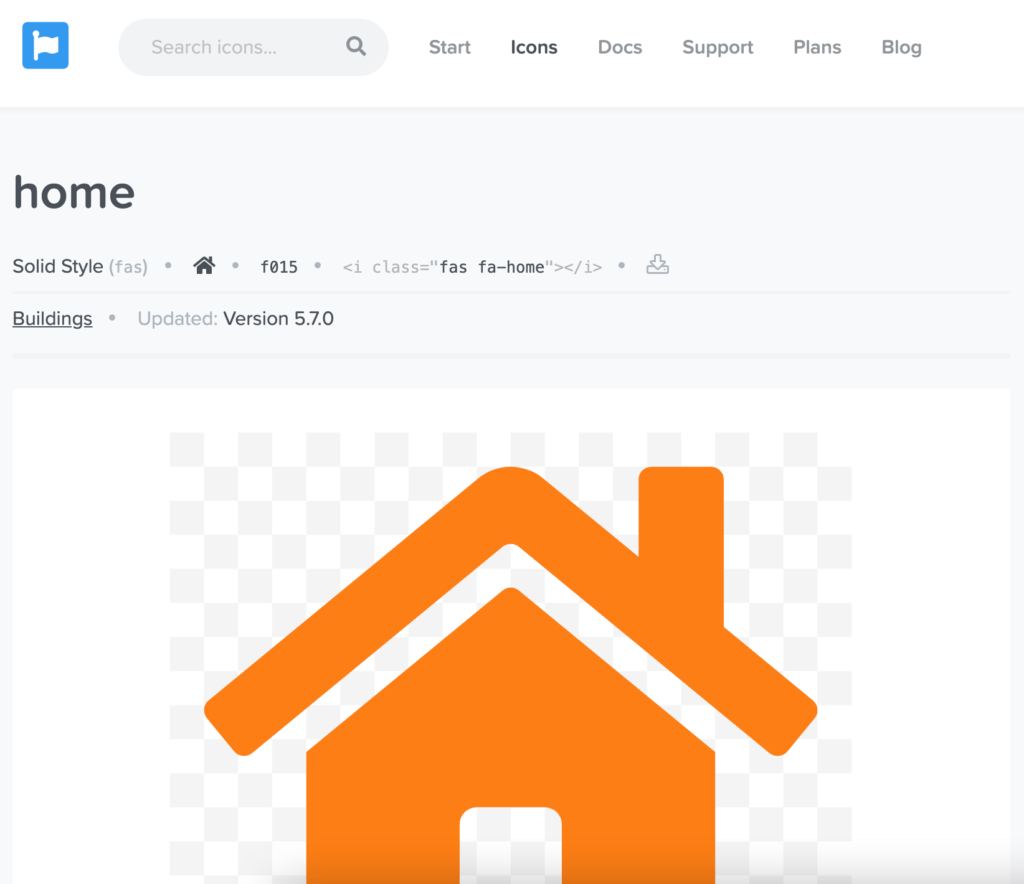
],faHomeは、以下のサイトをみながら設定。クラス名の「fa-home」をキャメルケースにして指定。

Vueテンプレートでアイコン表示
app/pages/index.vueなどで以下の記載を追加し、表示確認。
<fa icon="home" />アイコンが表示されていることを確認する。