LionMediaのWordPressテーマでは投稿日は表示されるが、更新日が表示されないため、表示させるまでの記録。
前提
- LionMediaテーマの子テーマでサイトを作成していること
ソース修正
./themes/lionmedia/loop.phpを子テーマ配下にコピー
cp ./themes/lionmedia/loop.php ./themes/danroo/24行目あたりの投稿日の表示箇所の下に、
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>以下の更新日表示処理を追加
<?php if (get_the_modified_date('Y/n/j') > get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-history"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>当初、「!=」で設定していたが、予約投稿記事の場合、更新日が過去日時で表示されてしまったので、「>」に変更した。
./themeslionmedia/single.phpを子テーマ配下にコピー
cp ./themes/lionmedia/single.php ./themes/danroo/51行目あたりと450行目あたりの投稿日の表示箇所の下に、
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>以下の更新日表示処理を追加
<?php if (get_the_modified_date('Y/n/j') > get_the_time('Y/n/j')) : ?>
<li class="dateList__item icon-history"><?php the_modified_date('Y.m.d') ?></li>
<?php endif; ?>更新日アイコンの設定
icomoonのページにアクセスする
https://icomoon.io/app/#/select
「Import Icons」をクリックして、「./themes/lionmedia/fonts/icomoon.svg」を取り込む。
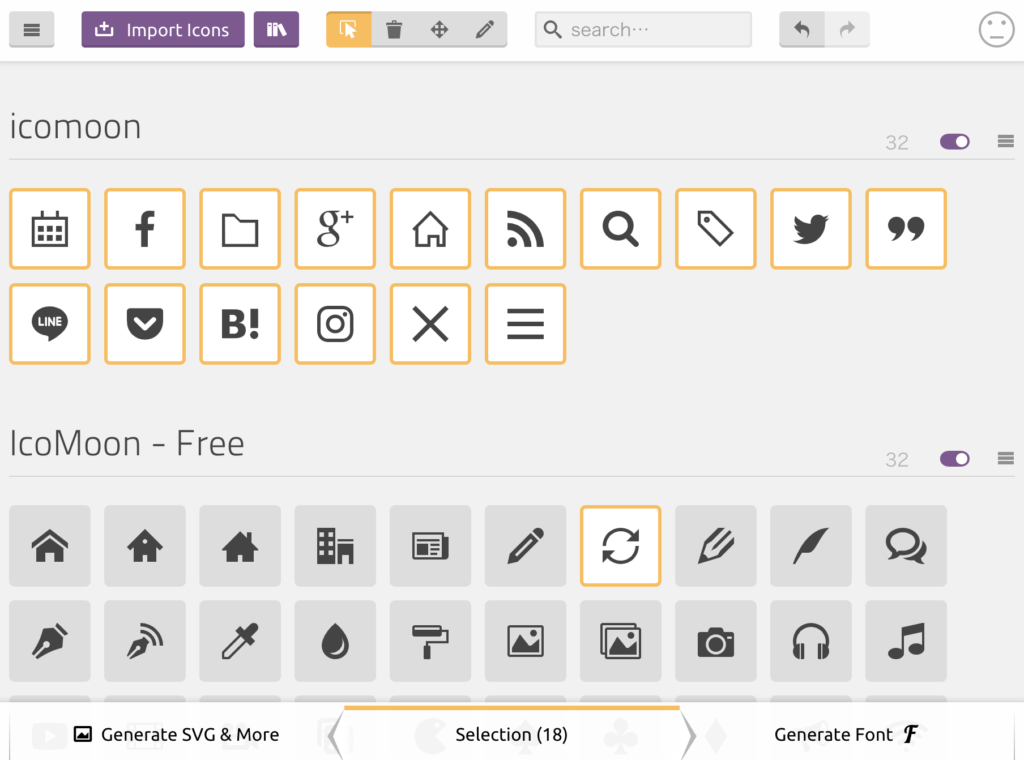
取り込むと、icomoon という16個のアイコンが現れるので、
カーソルボタンがオレンジ色に選択されていることを確認して、
icomoon の16個のアイコンを全て選択
追加したいアイコンをIcoMoon – Freeから選択する
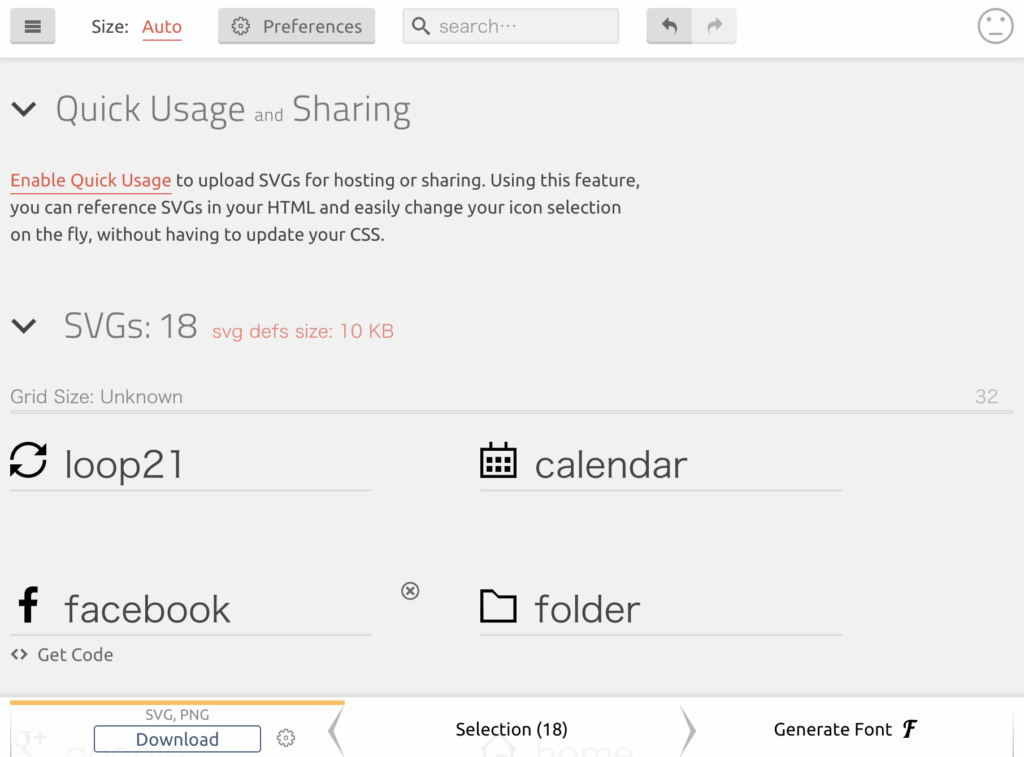
フッタ部分のSelection数を確認の上、「Generate SVG & More」をクリック

フッタに「Download」ボタンが表示されているので、「Download」ボタンをクリック。

ダウンロードしたファイルを解凍し、以下のファイルを「./themes/lionmedia/fonts」に上書きする。
- fonts/icomoon.svg
- fonts/icomoon.eot
- fonts/icomoon.woff
- fonts/icomoon.ttf
最新の「./themes/lionmedia/fonts/icomoon.svg」を開くと、以下のような追加したアイコンの情報が表示されているので、unicodeの「ea2e」を控えておく。
<glyph unicode="" glyph-name="loop2" d="M889.6...." />./themes/lionmedia/css/icon.css を開き、控えておいた値をcontentの値にセットし、保存する。
.icon-history:before {content: "\ea2e";}表示確認
更新日が一覧、詳細の双方に表示されていることを確認する。