2020年10月15日に、IonicVueが正式リリースされました。
Ionic-Angularしか使っていなかったので、早速試してみました。
実行環境
- macOS Catalina 10.15.6
- ionic cli 6.12.0
- npm 6.14.4
- node v10.20.1
今回、centos7系のdockerコンテナ上で検証しました。
Quickstartページをやってみる
まずは、以下ページを上から進めてみる。
Ionic Vue Quickstart – Ionic Documentation
https://ionicframework.com/docs/vue/quickstart
# npm install -g @ionic/cli@latest
/usr/bin/ionic -> /usr/lib/node_modules/@ionic/cli/bin/ionic + @ionic/cli@6.12.0 added 206 packages from 152 contributors in 15.95s# ionic start myApp blank –type vue
✔ Preparing directory ./myApp in 6.62ms
✔ Downloading and extracting blank starter in 754.61ms
... 省略 ...
Your Ionic app is ready! Follow these next steps:
- Go to your new project: cd ./myApp
- Run ionic serve within the app directory to see your app in the browser
- Run ionic capacitor add to add a native iOS or Android project using Capacitor
- Generate your app icon and splash screens using cordova-res --skip-config --copy
- Explore the Ionic docs for components, tutorials, and more: https://ion.link/docs
- Building an enterprise app? Ionic has Enterprise Support and Features: https://ion.link/enterprise-edition問題なくionicのプロジェクトが作成された。myApp配下は、以下のようなファイル、フォルダが作成されていた。
# cd myApp/
# ls
babel.config.js cypress.json jest.config.js package-lock.json public tests
capacitor.config.json ionic.config.json node_modules package.json src tsconfig.json
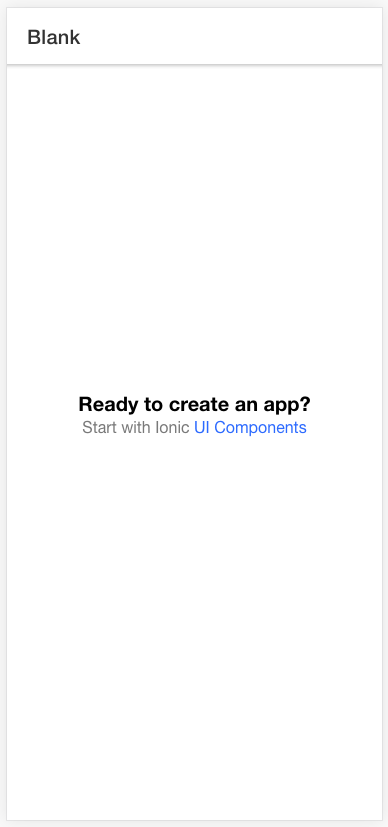
# ionic serve
アプリを起動してみた。
Blankスターターテーマだったので、これだけ。

ひとまず、これで開発はできそう。
iosへデプロイ
次は、以下の手順に沿って、iosのデプロイをやってみる。
Deploying to iOS and Android – Ionic Documentation
https://ionicframework.com/docs/vue/your-first-app/6-deploying-mobile
# ionic build
$ ionic build
> vue-cli-service build
⠋ Building for production...
WARNING Compiled with 1 warnings 15:26:33
warning
entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
app (258 KiB)
css/chunk-vendors.190e707f.css
js/chunk-vendors.d2114e7a.js
css/app.086e8234.css
js/app.6e0c82ca.js
File Size Gzipped
dist/js/chunk-vendors.d2114e7a.js 223.79 KiB 74.46 KiB
... 省略 ...
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html# ionic cap add ios
これは、Ionic3では使っていなかったコマンド。
Cordovaの代替となるCapacitor。これも上手く進んだ。
> capacitor add ios
ℹ Installing iOS dependencies – Skipping: already installed
✔ Adding native xcode project in: /Users/rhinonolike/works/danroo/dra-vue/myApp/ios in 20.06ms
✔ add in 21.30ms
✔ Copying web assets from dist to ios/App/public in 51.25ms
✔ Copying native bridge in 2.05ms
✔ Copying capacitor.config.json in 1.57ms
✔ copy in 63.78ms
✔ Updating iOS plugins in 2.76ms
Found 0 Capacitor plugins for ios:
✔ Updating iOS native dependencies with "pod install" (may take several minutes) in 7.25s
✔ update ios in 7.27s
Now you can run npx cap open ios to launch XcodeTips – 再実行するとエラーが発生した
このコマンドを再実行すると、以下のエラーが表示された。
フォルダを自動で削除してくれないようなので、手動で作成してから再実行する。
$ ionic cap add ios
> capacitor add ios
[error] "ios" platform already exists.
To add a new "ios" platform, please remove "/Users/rhinonolike/works/danroo/dra-vue/myApp/ios" and run this command again.
WARNING! your native IDE project will be completely removed.
[ERROR] An error occurred while running subprocess capacitor.
capacitor add ios exited with exit code 1.
Re-running this command with the --verbose flag may provide more information.# ionic cap open ios
このコマンドでXCodeが起動される。
Dockerコンテナ上で、コマンド実行しても、Xcodeが起動しなかったので、
これはmac上で実行した。
> capacitor open ios
✔ Opening the Xcode workspace... in 3.01sXCodeでプロジェクトを開くと、以下のエラーが表示されていた。
/Users/rhinonolike/works/danroo/dra-vue/myApp/ios/App/App.xcodeproj The file “Pods-App.debug.xcconfig” couldn’t be opened because there is no such file. (/Users/rhinonolike/works/danroo/dra-vue/myApp/ios/App/Pods/Target Support Files/Pods-App/Pods-App.debug.xcconfig)
/Users/rhinonolike/works/danroo/dra-vue/myApp/ios/App/App.xcodeproj The file “Pods-App.release.xcconfig” couldn’t be opened because there is no such file. (/Users/rhinonolike/works/danroo/dra-vue/myApp/ios/App/Pods/Target Support Files/Pods-App/Pods-App.release.xcconfig)
調べていくと、cocoapodがセットアップされていないことが原因だったので、セットアップを行う。
CocoaPod セットアップ
$ sudo gem install -n /usr/local/bin cocoapods
Fetching activesupport-5.2.4.4.gem
Fetching fuzzy_match-2.0.4.gem
Fetching nap-1.1.0.gem
...
Installing ri documentation for cocoapods-1.10.0
Done installing documentation for activesupport, nap, fuzzy_match, httpclient, algoliasearch, ethon, typhoeus, netrc, cocoapods-core, claide, cocoapods-deintegrate, cocoapods-downloader, cocoapods-plugins, cocoapods-search, cocoapods-trunk, cocoapods-try, molinillo, atomos, colored2, nanaimo, xcodeproj, escape, fourflusher, gh_inspector, ruby-macho, cocoapods after 14 seconds
26 gems installedセットアップする
$ pod setup
Setup completedセットアップ後、ionic build から再実行したら、成功した。
やってみて
Ionic3,4を触っていたこともあり、思い出しながら、進めることができた。
次は、コンポーネントを使ってみたり、Vuejsの実装方法について、違いがあるのかをみてみたい。
また、画像アップロードアプリ(https://ionicframework.com/docs/vue/your-first-app)も試してみようと思う。
参考リンク
【Swift】CocoaPods導入手順 – Qiita
https://qiita.com/ShinokiRyosei/items/3090290cb72434852460
【xcode CocoaPods エラー】 *.debug.xcconfig: unable to open – Mjeld Technologies xcode cocoapod ios
https://mjeld.com/xcodecocoapodsinstall/











コメントを書く