InstagramのフィードをWordpressで表示したくて、プラグインを調査。便利そうな4つのプラグインを比較検討した。
今回調査したプラグイン(4つ)
- 10Web Social Photo Feed
https://ja.wordpress.org/plugins/wd-instagram-feed/ - Social Feed Gallery
https://ja.wordpress.org/plugins/insta-gallery/ - Smash Balloon Instagram Feed
https://ja.wordpress.org/plugins/instagram-feed/ - WP Instant Feeds
https://ja.wordpress.org/plugins/wp-my-instagram/
サービス比較
表示レイアウトパターン
| グリッドレイアウト | その他 | |
|---|---|---|
| 10Web Social Photo Feed | ○ | Image Browserが利用可 |
| Social Feed Gallery | ○ | カルーセルが利用可 |
| Smash Balloon Instagram Feed | ○ | − |
| WP Instant Feeds | ○ | − |
表示設定関連
| 投稿情報のフィルタ | 表示画像数 | 表示順序 | 画像クリック時の挙動 | 有料版あり | |
|---|---|---|---|---|---|
| 10Web Social Photo Feed | IDまたはタグ | ○ | ○ | ○ | ○ |
| Social Feed Gallery | IDまたはタグ | ○ | − | ○ | ○ |
| Smash Balloon Instagram Feed | IDのみ | ○ | ○ | 投稿ページへ移動のみ | ○ |
| WP Instant Feeds | IDまたはタグ | ○ | − | 投稿ページへ移動のみ | − |
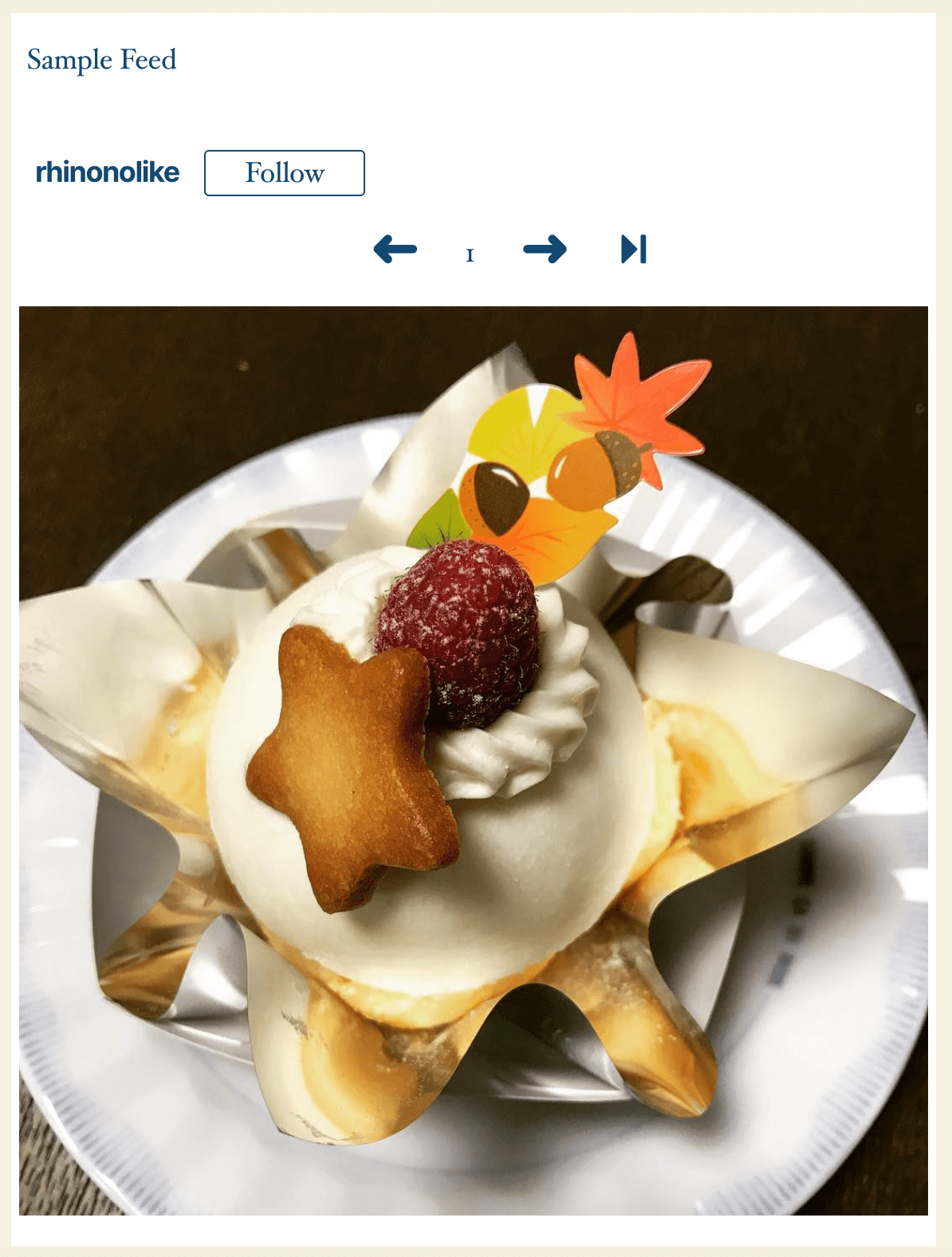
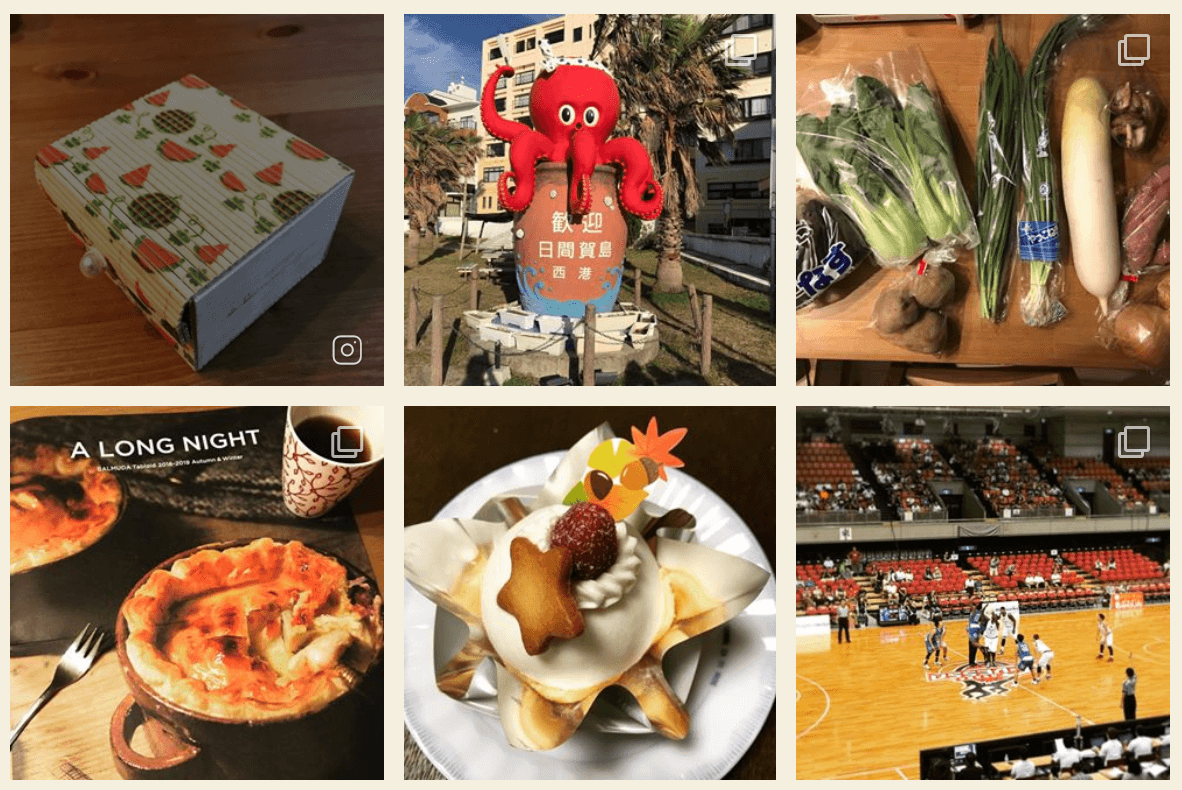
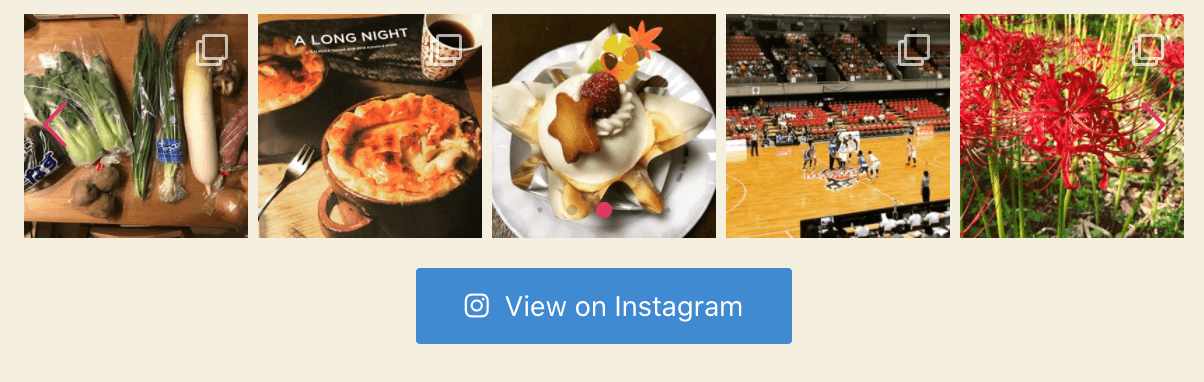
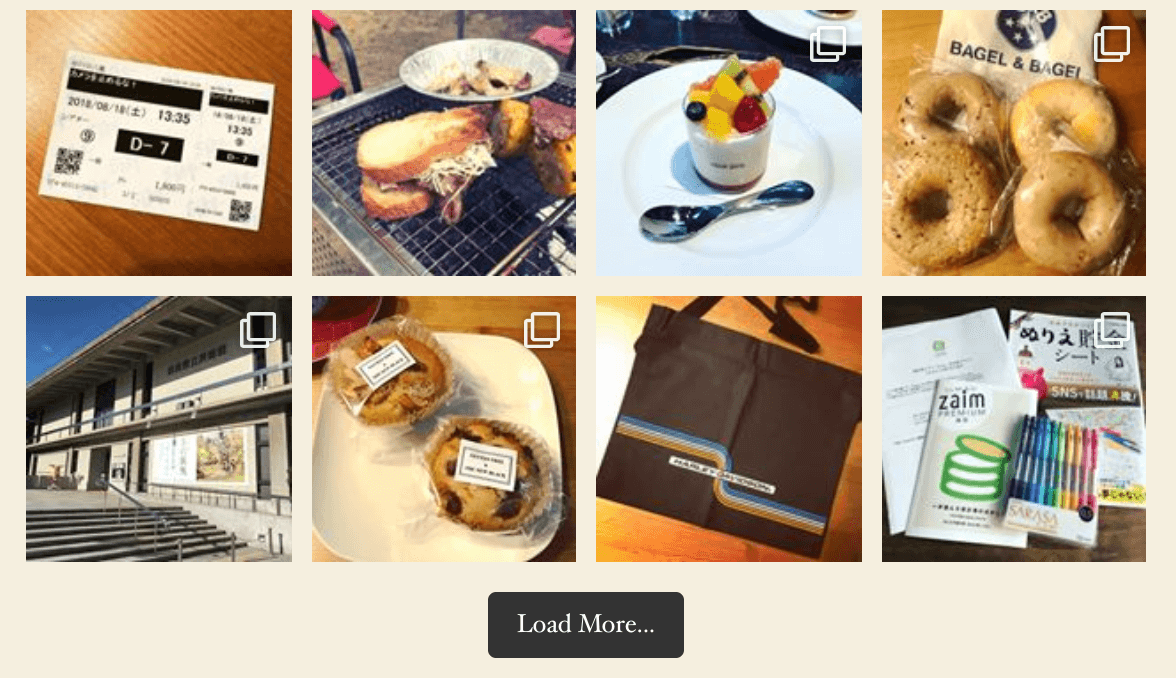
表示サンプルと各プラグインの特長
各プラグインを使って、表示したスクリーンショット。
どれも似たデザイン。
10Web Social Photo Feed
無料版で一番できることが多い
グリッドレイアウト
Image Browser
Social Feed Gallery
カルーセルが使いたいなら、これがよさそう
グリッドレイアウト
カルーセル
Smash Balloon Instagram Feed
唯一、Ajaxでさらに読み込む機能があり、
CSSクラスが付与できるので、デザイン調整がしやすい
グリッドレイアウト
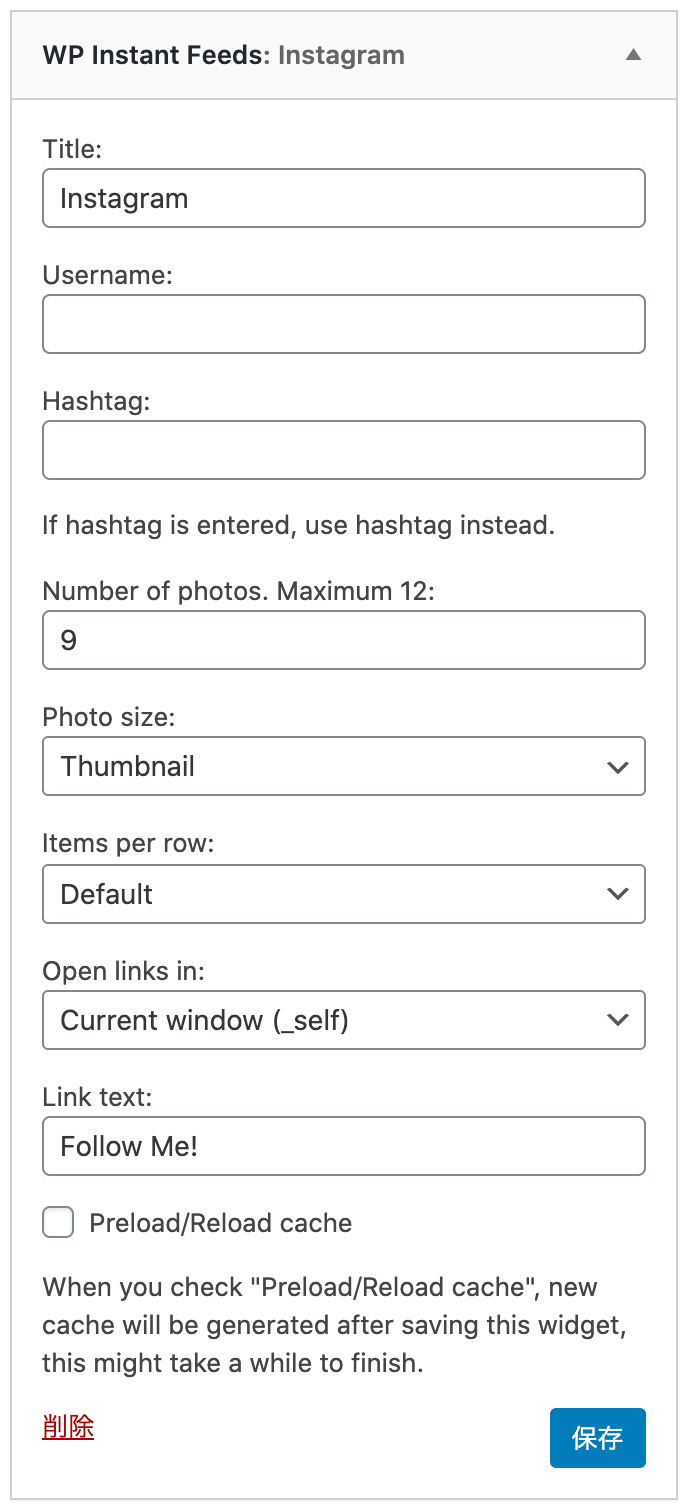
WP Instant Feeds
ウィジェットとして読み込む形式で、一番シンプルなプラグイン
グリッドレイアウト
ウィジェット設定画面
ウィジェットなので、元ソースを変更してしまうのもしやすそう
設定画面のスクリーンショットを参考として載せた












コメントを書く