2021年5月26日から、Maps JavaScript API v2が使えなくなり、ElementorのGoogleマップウィジェットが動作しなくなったので、対処方法を考えた。
事象
本日、GoogleMapの表示エリアが以下のような画面を返すようになっていた。

リクエストを見ると、以下のレスポンスが404を返していた。
https://maps.google.com/maps?q=奈良駅&t=m&z=15&output=embed&iwloc=near調査結果
公式サイトを見てみると、
以下の警告メッセージが表示されていた。
Maps JavaScript API v2は、2010年5月19日をもって非推奨になり、2021年5月26日にオフになります。その結果、サイトのv2マップは機能しなくなり、JavaScriptエラーが返されます。ご不便をおかけしないよう、2021年5月26日までにサイトをMaps JavaScript APIv3に移行することを強くお勧めします。
今回問題が発生したページは、Elementor(エレメンター)で作っていたページだった。
Elementorとは、WordPressのページビルダープラグイン。
Elementor無料版に搭載されている「Googleマップウィジェット」を使って、
表示をしていたのだが、これが動かなくなっていた。
Elementor自体は、最新バージョンを使っている。
しかし、GoogleMaps JavaScript v3用の設定などは見当たらない。
Elementor公式サイトを探しても、v3用の記載は見つけられなかった。
対応方法
Googleマップウィジェットでは、今後表示ができないと判断し、
以下の2つの案を検討。
ApiKeyを発行し、iframeのURLを変更する
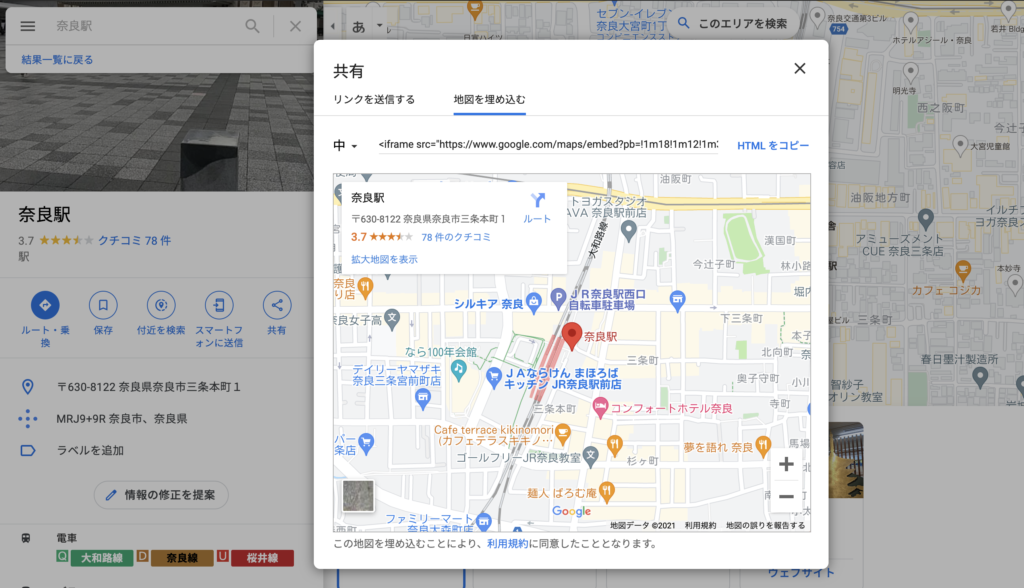
Googleマップの共有ボタンから出力される、iframeのHTMLソースを利用する
今回の事象は複数サイトで発生しており、APIKeyがすぐに取得できないケースも考えられたので、二つ目の案で対応することにした。
対応手順
Googleマップで対象を検索し、「共有」→「地図を埋め込む」に進むと、iframeのタグが取得できるので、それを貼り付けるようにした。

さいごに
2010年から非推奨となっていたのに、Elementor が対応してくれるだろうと人任せにしていたことが問題だった。
わからないことをわからないままにせず、調べたりして、最終的に自分なりの答えをちゃんともって行動していかないとダメだなと再認識した。
気をつけよう。がんばろ。
今日は水曜だから、少し疲れが出てきたのか、保育園の送り迎えを初めて体験したからか、GoogleMapが表示されなくなっていたからか、疲れた1日だった。
GoogleMapが表示されなくなったことが一番疲れたな。